モカエキスプレスを購入したので調べた内容のメモ
ふと、カリタのコーヒーミルを1年以上使ったなと思い出したので、また別の抽出方法を試したくて、モカエキスプレスを買った。買ってまだ数日だけど、調べたことメモしておく
名前について
モカエキスプレスという名前は商品名のようで、ビアレッティの公式ページにmoka expressの記述がある。ただ、一般名称は少し違って、英語だと モカポットになっている。日本だと、マキネッタ(macchinetta)という名前が一般名称の様子なんだけど、ググっててもこの名前使われたり使われなかったりしてて、いまいち統一されてない感じがする。海外サイト当たってみたけど、少なくともあんまり海外でよく使われている言葉ではなさそう。一応macchinetta - Wiktionaryとか伊英辞書には coffee maker と出てくるので、通じないものではないのかも?
関係ないけど、
- オーストラリアメルボルンには、Macchinettaというお店もある様子。
- 最近NTTが、Webアプリを作りやすくするMacchinettaフレームワークというのを出したらしく、語源探るのさらにややこしくなってる感はある…。多分日本向けの堅牢なフレームワークなので、大きな古き良き会社向けのものっていう雰囲気。
仕組み
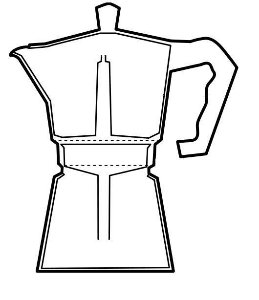
ビアレッティの商品ページのMore Detailsに、上記の分解画像がある。簡単に言うと、⑧バスケット(Funnel)にコーヒーを入れ、⑨タンク(Heating Vessel)に水を入れた後、組み立てて直火で加熱すると、④上部(Coffee Collector)にコーヒーが入るようになってる。日本語名は説明書のものなので、半分公式名だと思ってはいる…ものの、発売元がストリックス デザインというところになってて、そこの説明書のようなのでよく分からない。(分かりやすいけど「上部」って…。)
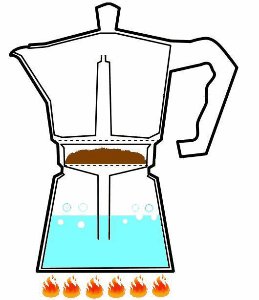
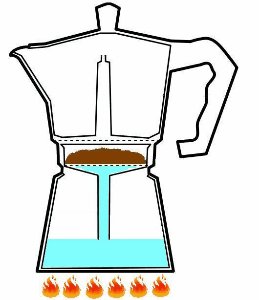
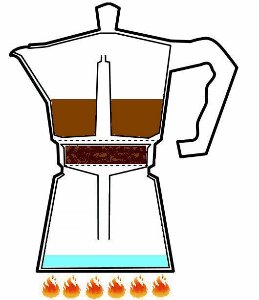
Coffee Collectorに集まる仕組み自体は、Moka pot - Wikipediaにある上記の画像がめっちゃ分かりやすいw
細かい作り方についてメモ
なんか初めて買う時に知っておくことがあったので、それに関していろいろメモしておく。個人の感想です。
購入すべきもの
僕は下記を購入した。
- モカエキスプレス本体(3カップ)
- ガスバーナープレート
- 安いコーヒー豆(深煎り。業務スーパーのものとか)
- コーヒーミル(粗さを調整出来るもの) (これは元々持ってたけど、一応)
ビアレッティのモカエキスプレスは、1, 3, 6, 9, 12カップがある。各カップ毎のml換算は、ビアレッティの商品ページのMore Detailsにある(3カップだと200ml)。僕は夫婦で飲むので、3カップにした。結果的には正解だったと思う。
気をつけないといけないのは、モカエキスプレスは直火式なので、IHには対応していない。説明書には 使える熱源は、ガスコンロ・電気コンロ・ハロゲンヒーター とある。オール電化だと買ってからガスバーナー買う必要が出てしまうかも。
あと、アルミかステンレスかは意見が分かれる様子だけど、アルミを買った。Amazonに「アルミは健康への害がある」というレビューが上がってたけど、安全の閾値の話で賛否両論のようで、一概には危険とは言えない様子(害ある派、問題ない派)。個人的には害がある、というのは気にしすぎかなと。医学的に有害と認められた例がほぼ無いのでは。
ガスコンロの場合、ガスバーナープレートはほぼ必須。モカエキスプレス意外と直径が小さくて、ガスコンロには乗らない。お湯沸かすようの所でも乗らない。僕は東彼セラミックスのガスバーナープレートを買ったけど、どれでも良いかと思ってる。
安い コーヒー豆をリストアップしている理由は、最初モカエキスプレスを買った後は、説明書によると「コーヒーを入れて捨てる」工程を3回程度繰り返さなければならないため。説明書では「慣らし作業」としか書かれていないけど、これはどうやら、容器の金属臭を防ぐためらしい(モカエキスプレス - Wikipediaより)。良いコーヒーは高いので、慣らしで良いコーヒーを使いたくないなあ、というのが本音。ただ、余っても同じ豆でドリップとの違いを試したかったのもある。
コーヒーミルは、豆の粗さを調整するために使う。モカエキスプレスでは、基本的に極細挽きを使用する様子(UCCのサイトより)。ただ、極細挽きだと目詰りする(こことかこことか、他にも。)という情報があり、やらないほうが良いのか?
作り方
- タンクに水を入れる
- 安全弁(Valve)の下まで入れる。モカエキスプレスのタンク自体にも線が書かれているので、どこまで入れるべきかは分かる
- コーヒーをバスケットに入れる
- タンクと上部の間がネジのようになっているので、しっかりと締める
- 一度締めすぎるのもアレかなと思ってちょっと緩めにしたらコーヒー一滴漏れてきて焦った
- パッキン(Gasket)は消耗するので、半年目処に交換、とのこと(説明書より)
- 火を付けて、コーヒーが上部に上がってくるまで待つ
- コーヒー上がってきたらすぐ火は止めること
- 大体3-4分くらい。時間は調べて、タイマーかけるようにしたら良いかも
- 火の強さは弱。火は強くないほうがおいしい気がする
- 一度中火程度でやったら、持ちての付け根の部分が若干溶けた…。
- 終わったらコップに入れる
- 中細挽きで入れた時、結構下に粉が溜まることがあったが、細挽きにしたらあまりわからなくなった。理由はまだ不明。これから調べる
いろいろ調べるの楽しい。美味しい淹れ方もっと調べたいな。
(2018-03-26: 誤字脱字及び推敲)
WebGLメモ
wgld.org | WebGL |を見ながら勉強中
- OpenGLは手前に行くほどZの値はプラスになる
- 座標変換は三種類ある
- モデル変換
- 位置
- 拡大縮小
- 回転
- ビュー変換
- カメラの位置
- カメラの向き
- プロジェクション変換
- ディスプレイ縦横比率
- 視野角
- モデル変換
- 固定機能パイプラインはない
- 座標変換を行ってくれる仕組みのこと
- シェーダは座標変換を記述するための仕組み
- シェーダは2種類
- 頂点シェーダ
- フラグメントシェーダ(ピクセルシェーダ)
- 行列(Matrix)
- 正方行列
- "行"と"列"が同じ要素数の行列
- 掛ける順序によって結果が変わる
- 正方行列
- ポリゴン
- 三点を結んでできた三角形のこと
仕様
- 現在、基本的にはWebGL 1.0が使われている。最新仕様はWebGL 2.0¥
- 対応済みブラウザ一覧
- 1.0->2.0の変更点は WebGL2.0のためのGLSL ES 3.0 - Qiita が良かった
- WebGL 1.0の仕様
- WebGL 2.0の仕様
Firefox Quantumで、「新しいタブ」の背景に好きな画像を使う
Chromeは仕事、趣味や調べ物のときはFirefox Quantum使うようにしてるんだけど、about:homeがシンプルで寂しいので壁紙付けたかった。ので調べた。
https://github.com/Aris-t2/CustomCSSforFx
…という素晴らしいプロジェクトがあるので、これのDocumentationとサンプルを読んで書く感じ。
about:supportを開くプロファイルフォルダーの行のFinderに表示を押す- プロファイルフォルダの中に入る
- そのフォルダの中に
chromeというフォルダを作り、その下を下記のような階層にする
. ├── css │ └── aboutnewtab │ └── appearance.css ├── img │ └── mywallpaper.jpg └── userContent.css
- userContent.css
@import url(./css/aboutnewtab/appearance.css);
- appearance.css
@-moz-document url(about:newtab), url(about:home) {
body {
background: url('../../img/mywallpaper.jpg') center/cover no-repeat fixed !important;
}
}
- Firefox再起動

さみしくない!ほくほく。
GitbucketをUbuntuに入れる
自分用リポジトリが欲しかったので。
環境
$ cat /etc/os-release NAME="Ubuntu" VERSION="16.04.3 LTS (Xenial Xerus)" (省略)
手順
## javaインストール $ sudo apt install openjdk-8-jre-headless $ java -version openjdk version "1.8.0_151" OpenJDK Runtime Environment (build 1.8.0_151-8u151-b12-0ubuntu0.16.04.2-b12) OpenJDK 64-Bit Server VM (build 25.151-b12, mixed mode) ## 普通に手順進めていく $ sudo groupadd -g 555 gitbucket $ sudo useradd \ -g gitbucket --no-user-group \ --home-dir /opt/gitbucket --no-create-home \ --shell /usr/sbin/nologin \ --system --uid 555 gitbucket ## 勝手にディレクトリできないので作って、ファイルのダウンロードもしておく $ sudo mkdir -p /opt/gitbucket $ sudo curl -o /opt/gitbucket/gitbucket.war -L https://github.com/gitbucket/gitbucket/releases/download/4.19.2/gitbucket.war $ sudo chown -R gitbucket:gitbucket /opt/gitbucket ## ファイルを作る。内容は後述 $ sudo vim /etc/systemd/system/gitbucket.service ## 起動 $ sudo chown root:root /etc/systemd/system/gitbucket.service $ sudo chmod 644 /etc/systemd/system/gitbucket.service $ sudo systemctl daemon-reload $ sudo systemctl start gitbucket.service $ sudo systemctl enable gitbucket.service ## 起動確認 $ curl localhost:8100
gitbucket.serviceはこれを少し編集して使った。公式repoの中はちゃんと探してない。そこにもあるんだろうか
[Unit] Description=Git hosting service [Service] User=gitbucket ExecStart=/usr/bin/java -jar /opt/gitbucket/gitbucket.war --port=8100 --host=127.0.0.1 --gitbucket.home=/opt/gitbucket [Install] WantedBy=multi-user.target
起動確認までできたら、次は外から見えるようにReverse Proxyの設定をする
Reverse Proxy
$ sudo vim /etc/nginx/sites-available/gitbucket $ sudo ln -s /etc/nginx/sites-available/gitbucket /etc/nginx/sites-enabled/ $ sudo systemctl restart nginx
Reverse Proxyの設定、僕はほとんど同じにしました。 server_name と proxy_pass のポートを変えただけ。
ついでにDBをMySQL使うように設定しておく
$ mysql -uroot -p > create database gitbucket; > grant all privileges on `gitbucket`.* to gitbucket@localhost identified by 'testPassword'; > flush privileges; > quit $ sudo vim /opt/gitbucket/database.conf db { url = "jdbc:mysql://localhost/gitbucket?useUnicode=true&characterEncoding=utf8" user = "gitbucket" password = "testPassword" } $ sudo systemctl restart gitbucket.service
余談
ちなみに僕の環境はt2.nanoなので、よくメモリ足りなくなるため、スワップファイルも作ってます。途中でメモリ足りない系エラーでるならこれやると吉かもしれない
DTI使ってみたけど、やめてAWSにしてみようと思う
要件
なぜ
検索したらヒットしたけど、php-fpm等がインストールできないらしい。
僕の場合 yum install openssl-devel したら発生。つまり openssl-devel パッケージを入れることが出来ないので、phpのコンパイルが通らない
Error: systemd conflicts with initscripts-9.49.17-1.el7_0.1.x86_64 You could try using --skip-broken to work around the problem You could try running: rpm -Va --nofiles --nodigest
頑張ってもいいけど、時間がもったいない気がするのでやめよかなと思っている
以下メモ
契約の流れ
- 登録は簡単、住所氏名クレジットカード番号を入れるとすぐに利用できた
- 支払いは、月の途中だと月末までの日数払いになるっぽい。僕の場合は2017/11/23に契約したので134円だった
解約の流れ
プランの解約と退会がそれぞれある。両方やっておいたほうがいい 退会は少し面倒。たらい回しにされるのでページを探すのにはちょっと苦労した。退会はメールフォームからの問い合わせになる。
- プランの解約
- 退会
- http://www-wp.dream.jp/search.php/?p=1118 ( http://dream.jp/support/process/cancellation.html から遷移可能)
- 各種お問合せの
ServersMan@VPSのサービス内容や手続きに関するお問い合わせから可能
解約できたらまた書く
CLIでのWordpressのドメイン移行方法
Wordpressのお引っ越しについて
Wordpressにおいて、下記のようにお引っ越しをすることがよくあります。
- サイトを引っ越しする際
- 例えば example.com -> example.net へサイトを移行
- ローカルで動かしていたサーバをリモートへデプロイする際
- 例えば localhost -> example.net へデータもそのまま移す
ただ、このように別ドメインへ移行する際、
- ファイルを全てそっくりそのままコピー
- 移行元のDBのデータをエクスポートして、移行先でインポート
という手順を踏んでも、移行先でそのまま動作しません。これは、ドメイン名がデータベースの中に入り込んでいるせいなのですが、この問題自体は検索すると詳しい手順がたくさんヒットします。
殆どの記事はよく出来ていて困らないと思うのですが、SSH使える人であればもう少し簡単に移行出来るのになと思ったので、メモしておきます。
なぜこの記事を書いたか
移行方法を検索するとよく出てくるのは、こちらのツールを使用する方法です。
https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
検索した時に出てくる方法だと、このツールをWebから見れるようにデプロイして移行する方法が多く取られているようにみえました。しかしこのツール、コマンドラインのインターフェースも用意されているので、僕的にはその方がメリットあるなと思ったので書き残しておこうかなと思った次第です。
メリットあると思った理由は以下の通り。
- 誰でもアクセスできる場所にさらされる期間がないため、セキュリティリスクが低い
- cliは文字のため、どのような引数を指定して移行したのかをまるごと記録として残せる
- ダウンロードしてすぐに実行出来るので、煩雑さがない
お引っ越し方法
- 先程のツール のContributionsセクションに書かれてある、 GitHubのURL からアクセス
- アクセスする前に、きちんと Download Search Replace DB セクションの内容は読んでおきましょう。
- 2017/10/16現在、emailアドレス入力→ダウンロードした時と、git-cloneした時のものの内容は同じようです。
- 移行先のサーバへSSHで接続し、
git clone https://github.com/interconnectit/Search-Replace-DB.gitする- git-cloneする場所はどこでもいいです。DocumentRoot以下は避けましょう
cd Search-Replace-DBするmove.sh等の名前でファイルを作成し、その中に下記のスクリプトを入力
php srdb.cli.php \ --host localhost \ --name <データベース名> \ --user <ユーザー名> \ --pass <パスワード> \ --search "<移行元ドメイン>" \ --replace "<移行先ドメイン>" \ --dry-run
引数の詳細は https://github.com/interconnectit/Search-Replace-DB#cli-script を確認してください。
. ./move.shを実行- ※
--dry-runがついているので、実際にはまだ実行されません - ここでどれだけのクエリが実行されるかを確認できる
- ※
move.shを再度開き、--dry-runを削除- 再度
. ./move.shを実行- 実際にクエリが実行されます
- 移行先ドメインへアクセスして動作しているかを確認
その他
Notice: A non well formed numeric value encountered in /path/to/Search-Replace-DB/srdb.cli.php on line 202 Call Stack: 0.0012 387272 1. {main}() /path/to/Search-Replace-DB/srdb.cli.php:0 0.0050 526432 2. icit_srdb_cli->__construct() /path/to/Search-Replace-DB/srdb.cli.php:227 0.0092 544968 3. icit_srdb_cli->replacer() /path/to/Search-Replace-DB/srdb.class.php:337 0.5026 642544 4. icit_srdb_cli->log() /path/to/Search-Replace-DB/srdb.class.php:995
VimFxではてなブックマーク
[2017-06-01 18:23 追記] 公式のブックマークレット、内部でhttp呼んでるからhttpsで使えない(Mixed Contentになる)!!だめじゃん!!ということでこの記事は早くも消費期限切れです
前に導入記事に加えてこれ書いたんですけど、その時はショートカットで新しくウィンドウを開いて、ブックマークさせる感じでした。で、よく考えたらブックマークレット実行してあげたほうが良いじゃんって思ってエントリ書いてます。
ちなみになんでFirefox拡張使わないのかというと、現状それ入れるとe10sが無効になるからです。
導入
下記をそれぞれconfig.js/frame.jsに入れます。
config.js
vimfx.addCommand({ name: 'open_hatena_bookmark_entry', description: 'Open Hatena Bookmark Entry', }, ({vim}) => { vimfx.send(vim, 'openHatena', {}, () => {}); }); let map = (shortcuts, command, custom=false) => { vimfx.set(`${custom ? 'custom.' : ''}mode.normal.${command}`, shortcuts) } map('cc', 'open_hatena_bookmark_entry', true);
frame.js
vimfx.listen('openHatena', (params, callback) => {
var document = content.document;
// Hatena ブックマークレットの中身
// https://www.hatena.ne.jp/tool/bookmarklet
(function() {
var d = (new Date);
var s = document.createElement('script');
s.charset = 'UTF-8';
s.onload = callback;
s.src = 'https://b.hatena.ne.jp/js/Hatena/Bookmark/let.js?' + d.getFullYear() + d.getMonth() + d.getDate();
(document.getElementsByTagName('head')[0] || document.body).appendChild(s);
})();
});